http://www.blogjava.net/TWaver/archive/2012/05/03/377244.html
WebSocket是html5规范新引入的功能,用于解决浏览器与后台服务器双向通讯的问题,使用WebSocket技术,后台可以随时向前端推送消息,以保证前后台状态统一,在传统的无状态HTTP协议中,这是“无法做到”的。
传统服务端推(server push)技术
WebSocket提出之前,为了解决后台推送消息到前台的需求,提出了一些解决方案,这些方案使用已有的技术(如ajax,iframe,flashplayer,java applet ...),通过一些变通的处理来实现。
简单轮询
最简单的是前台轮询,每隔一段时间去请求后台,以获取最新状态,这种方式最容易实现,但效果也最差,频繁盲目的调用后台,带来不必要的开销,且实时性无法保障,后台出现更新,前端需要在下一次轮询时才知道。
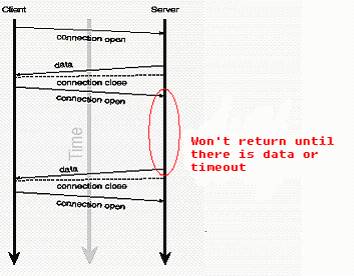
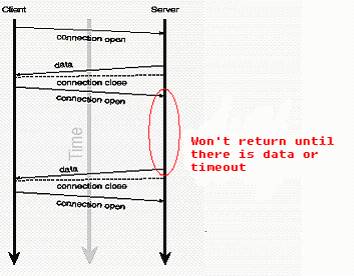
长轮询
为了解决这些弊端,进化出长轮询技术,轮询请求会在后台阻塞,相当于保持一个长连接,直到后台出现更新或者超时才返回,这样就可以保证更新的及时性,前端得到请求后,重新建立轮询连接,等待后台的更新通知。

其他方案
其他解决方案无外乎保持一个长连接(如Iframe及htmlfile流),实时的从后台获取信息,或者借助第三方插件(flashPlayer,
jre),使用的是flash xmlsocket或者java applet
socket技术,这些方式都不够纯html,所以这里就不过多介绍了,更多传统server push 技术可参考IBM的文章:http://www.ibm.com/developerworks/cn/web/wa-lo-comet/
WebSocket介绍
webSocket是html5新引入的技术,允许后台随时向前端发送文本或者二进制消息,WebSocket是一种全新的协议,不属于http无状态协议,协议名为"ws",这意味着一个websocket连接地址会是这样的写法:
ws://twaver.com:8080/webSocketServer。ws不是http,所以传统的web服务器不一定支持,需要服务器与浏览器同时支持, WebSocket才能正常运行,目前的支持还不普遍,需要特别的web服务器和现代的浏览器。
浏览器对WebSocket的支持
Google Chrome浏览器最先支持WebSocket,随后是Safari,Firefox,此外最新版本的Opera和IE(Opera11,IE10)也支持WebSocket。
下面是主要浏览器的支持情况,Opera11中默认关闭了WebSocket支持,所以这里没有列出,更多信息可参考:
http://en.wikipedia.org/wiki/WebSocket 与 http://caniuse.com/#search=websockets

客户端WebSocket的主要方法
浏览器支持程度各有区别,前面wiki中关于WebSocket的“Browser support”章节有介绍,遵循w3c关于WebSocket
API的相关规范,浏览器提供了WebSocket类型,在Firefox中为MozWebSocket,检测浏览器是否支持WebSocket可以使用
下面的脚本代码:
检测浏览器是否支持WebSocket
1
window.WebSocket = window.WebSocket || window.MozWebSocket;
2
if
(!window.WebSocket){
3
alert("WebSocket not supported by this browser");
4
return
;
5
}
构造函数 -
WebSocket#constructor(url, optional protocols)
第一个参数是请求地址,第二个参数选填,表示协议名
使用示例:
1
var
websocket = new
WebSocket("ws://127.0.0.1:8080/alarm/alarmServer");
事件 - open/message/close/error
WebSocket#onopen, onmessage, onclose, onerror
连接打开时,回调onopen方法,接收到后台消息时会触发到onmessage事件,后台关闭时调用onclose,出现连接异常时可在onerror中捕获
使用示例:
1
websocket.onmessage = function
(evt){
2
var
data = evt.data;
3
}
方法 - send/close
发送消息 - WebSocket#send(data)
关闭连接 - WebSocket#close(optional code, optional reason)
使用示例:
1
websocket.send(JSON.stringify({action: "node.remove", id: "001"}));
服务器对WebSocket的支持
WebSocket不同于http协议,传统的web服务器通常不支持WebSocket,比如tomcat目前就不支持(tomcat 7.0.26
支持WebSocket了),反倒是一些小众的或者更活跃的web
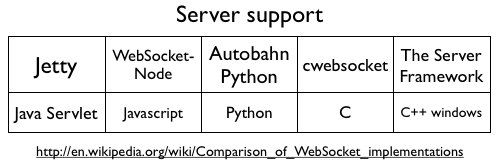
server率先支持WebSocket,如jetty,以及基于node.js的WebSocket-Node扩展,基本上各种编程语言都有相应的服务
器可以选择,下图是我列举的几种,详细情况参阅:
http://en.wikipedia.org/wiki/Comparison_of_WebSocket_implementations
服务器端编程语言各不相同,具体实现自然也不相同,即使是同一种语言,实现类和接口函数也有很大的差别,比如jetty和netty都是基于java语言,但他们的实现类几乎没有相同命名的,下面我以jetty(http://www.eclipse.org/jetty
)为例,简单介绍WebSocket相关的类和方法:
jetty对WebSocket的实现
WebSocketServlet
基于servlet标准,增加了doWebSocketConnect(...)
方法,为客户端请求创建一个后台对应的WebSocket实例
1
org.eclipse.jetty.websocket.WebSocketServlet
2
{
3
WebSocket doWebSocketConnect(HttpServletRequest request, String protocol)
4
}
后台WebSocket类,与客户端WebSocket类对应,能监听open, message, close等状态变化事件,并包含一个Connection属性,用于向客户端发送消息
1
org.eclipse.jetty.websocket.WebSocket
2
org.eclipse.jetty.websocket.WebSocket.OnTextMessage
3
{
4
void
onOpen(Connection connect);
5
void
onClose(int
code, String message);
6
void
onMessage(String message);
7
}
WebSocket.Connection
后台连接类,包含于WebSocket
对象中,用于向客户端推送消息
1
org.eclipse.jetty.websocket.WebSocket.Connection
2
{
3
void
sendMessage(String message);
4
}
本篇先做介绍,后续将介绍一个WebSocket与TWaver组件结合的实例...
分享到:












相关推荐
WebSocket是html5规范新引入的功能,用于解决浏览器与后台服务器双向通讯的问题,使用WebSocket技术,后台可以随时向前端推送消息,以保证前后台状态统一,在传统的无状态HTTP协议中,这是“无法做到”的。...
WebSocket 领域最全面和系统的著作、三位资深html5技术专家共同编写;系统讲解 websocket 的API、协议、消息传输安全性和企业部署,并给出通过websocket协议通信的真实示例,可操作性强。
书中详述了html5 websocket技术,同时介绍了几种语言的实现的socket服务器端
WEBSOCKET.ORG 推荐的技术书籍
此websocket demo是客户端是html写的。这是一个比较完善的项目demo,可以通过此demo学习怎么编写websocket项目
基于HTML5的websocket和PHP的socket技术开发的一款简易的框架,现成的聊天室源代码,也可用于其他socket的开发,比如在线游戏等。
在HTML5规范中,我最喜欢的Web技术就是正迅速变得流行的WebSocket API。WebSocket提供了一个受欢迎的技术, 以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动...
HTML5规范在传统的web交互基础上为我们带来了众多的新特性,随着web技术被广泛用于web APP的开发,这些新特性得以推广和使用,而websocket作为一种新的web通信技术具有巨大意义。 基于浏览器端的web技术,那么它的...
绝对的新技术,教你怎样一步步使用websocket,有示例代码,下载绝对没错
与 Ajax 相比,Ajax 技术需要客户端发起请求,而 WebSocket 服务器和客户端可以彼此相互推送信息;XHR 受到域的限制,而 WebSocket 允许跨域通信。WebSocket 标准正由 W3C制定,目前正处于草稿阶段, 但是相信在不久...
基于HTML5技术开发WebSocket的工具书,英文版,内容比较详细
基于HTML5的websocket和PHP的socket技术开发的一款简易的框架,现成的聊天室源代码,也可用于其他socket的开发,比如在线游戏等,亲测可用
Html5中的WebSocket应用,前沿技术,很给力哦
WebSocket技术对只会产生很小的开销,并且实时性特别高。下面就开始讲解如何利用WebSocket技术开发聊天室。在这个实例中,采用的是Tomcat7服务器,每个服务器对于WebSocket的实现都是不一样的,所以这个实例只能在...
5WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,...HTML5 定义的 WebSocket 协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。
及加上资费和网络速度的逐渐松绑,也为 HTML5 技术提供了良好的发展环境。 这其中有“Web 的 TCP”之称的 WebSocket 格外吸引开发人员的注意。 WebSocket 的出现使得浏览器提供对 Socket 的支持成为可能,从而在...
使用 HTML5 webSocket API实现即时通讯的功能.zip
基于HTML5的websocket和PHP技术开发的,现成的聊天室源代码,也可用于其他socket的开发,亲测可用
本文为大家详细介绍了WebSocket技术使用方法,WebSocket是HTML5开始提供的一种浏览器与服务器间进行全双工通讯的网络技术